≪目次≫

いきさつ
3月25日、emkさんが iPS-BB(掲示板)に「ブログのトップページ」の投稿があった。
自分も Frontpage Expressで「麻里府発」を作った。それなりに HTML も勉強させてくれ、身の丈合ったフリーソフト(確か Windows98に付いていた...)であった。今は後継と言われている Microsoft Expression Web4 を使っているが、思うように修整も出来ず「もう閉じよう」かとも...
はてなブログに、ある日の記事を「トップページの先頭に表示する」という機能があり、長男のブログ移行を手伝った時に使ってみた。この経験から emkさんに「使ってみては?」と 返信 したもの。
「麻里府発」閉鎖の気持ちは今も変わらないが、Googleの検索ボックス

試したこと
§1.はてなブログの[ヘッダ]でタイトル下にHTMLコード書くのは後期高齢者には無理...
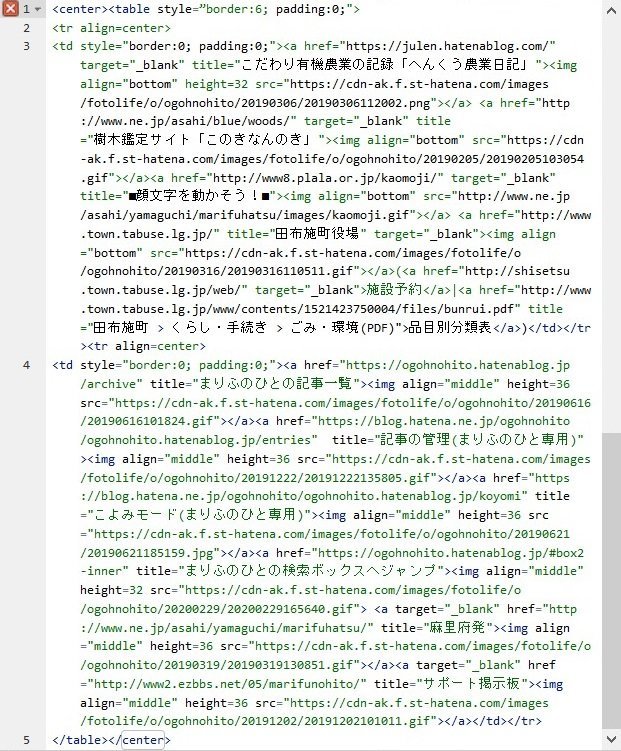
下図は現在のヘッダのタイトル下のコードのスクリーンショット、字の大きさは見た目で合わせてある...

ここで修整するのは無理なので、メモ帳にコピペ。修整後、貼り付けている‥‥ が、目がショボショボする上に、プレビューが出来ないのでミスがあった個所を見つけるには、後期高齢者には無理...
§2.「トップページの先頭に表示する」を試行
3月31日のブログが空いていたので、はてな記法の「記事」として作成したのが「ようこそ まりふのひと へ」。
- はてな記法のテーブルを使ったので、改行が思うように出来ずそれなりに苦労した...
この記事を「トップページの先頭に表示する」と、次のように見える。

ヘッダーの画像とバナー間が離れているので、チョッと不自然‥‥ かも...
§3.はてな記法を HTMLに変えて作成
§1.のコードをブログの記事に記述したもの。
- §2.と同じであるが、
- プレビューで確認できる。
- ズームで拡縮できるので、脳には悪いが、目には優しい‥‥ かも。
- HTMLコード化により
- 制約はあるが、改行出来るので、コードが見易くなる。
§4.HTML化した記事を[ヘッダ]のタイトル下 にコピペして完成
上手く表示できるが心配だったが‥‥ 何事もなくできた。
改修は、
- まず 3月31日の記事を改修・公開後、
- 動作確認し、
- 記事(HTMLコード)を[ヘッダ]のタイトル下 にコピペ。
でよいことになる。
§5.ブログのデザインの問題
一般的にホームページはウィンドウ最大で作る‥‥ はず。ブログは通常「サイドバー」が右または左側にあることが多い。(たぶん)
ブログのデザイン選択にあたり、次を考慮した。
| No. | サイドバー | 例 | サンプル | 記事の幅 |
|---|---|---|---|---|
| 1 | 右側 | Smooth |  |
狭い |
| 2 | ヘッダーから 右側にある |
Novel |  |
狭い |
| 3 | 左側 | Reach |  |
狭い |
| 4 | 下 | Natural |  |
小広 |
| 5 | 下 | Evergreen |  |
中広 |
| 6 | 下 | Wideboard |  |
最大 |
記事を書く幅を広く取りたいので、サイドバーは「下」(フッター)にあるものとした。
- 但し、検索はよく使うので、 "はてなブログ 検索ボックス ジャンプ" でググったら下記がヒット。
- 【はてなブログ】ナビゲーションをアプリ風に&検索窓へジャンプ機能カスタマイズblog.nyanco.me
- ここに『<a href="http://8000000.hatenablog.jp#box2-inner">』とあったので、一か八かやってみた‥‥ ら、できた。(ラッキー‥‥ たぶん)
- バナーは「はてなブログ/フッターへ」となっているが、実際には検索ボックスにジャンプさせている...
- この時点で No.1~3はなし となった。
- No.4:ヘッダーの高さが低いのがいい‥‥
しかし、記事の幅がチョッと狭い... - No.5:ヘッダーの高さが高いのが難点‥‥ かも。
- No.6:消去法で残ったのがこれ。
- 細かい不満は横に置いておいて(自分では何もできないので)
- 背景色を「白」にして使うことに...
不具合があれば、その時考えよう... - ヘッダーの画像は 463×120 に変えた。
- たまたまあった画像の高さを120px.にリサイズしたら、幅が463px.になったもの。
- その後、ヘッダーの画像を 800×120 に入れ替えた。
- 「引用」すると斜体になる。
- はてな記法でヘッダーに付くマークは‥‥(下記は pre記法)


