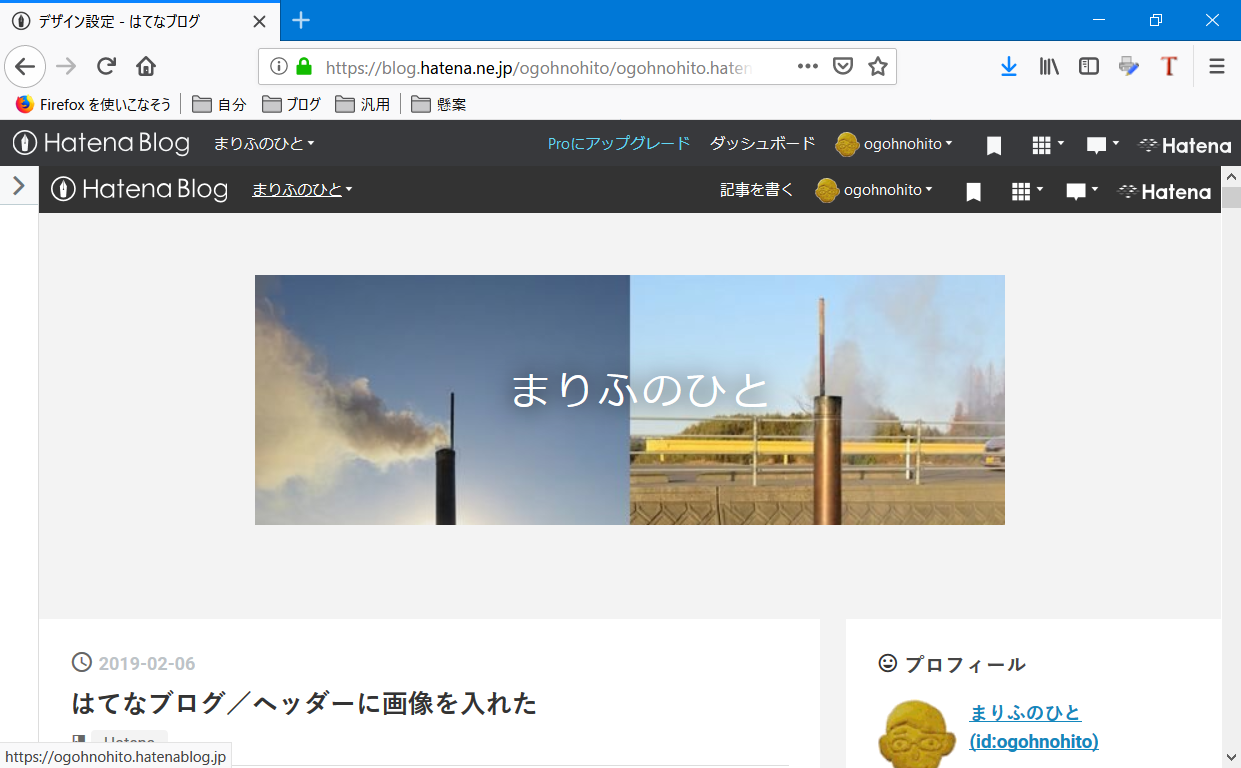
ブログのヘッダーに画像を入れてみた。
- 画像は 山口ばあばさんの 2019-02-02 のブログ からのパクリ(無断で使ってごめんなさい)
方法は簡単だった。
- 管理メニュー ⇒ デザイン ⇒ カスタマイズ
- 「ヘッダ」を選択し、
- [参照…]から画像を選択する‥‥ だけ。
問題は画像のサイズ。推奨は 1000×200px. とあったので、トリミングして作った。
- アップロードしたら、右下にある 「~日記」の「記」が切れたぁ~
- そこで、950×200にトリミングし、再アップロードした。
幅は何とか納まったが、高さはもっと大きく出来る?

600x400の画像(右図)を作り、ヘッダーにアップロードしたら‥‥

下が切れてしまったぁ~ 原画と見比べると、高さが 200px.の位置で‥‥
≪今日の結論≫
ヘッダーに入れる画像サイズは、デザインによる変わるだろうが、950×200px. が限界のようだ。
ブログのデザイン
何時だったかわすれたが、公式テーマの「Report」を「MINIM」に変更した。
- 管理メニュー ⇒ デザイン ⇒ デザインテーマの
- [公式テーマ]の下にある「テーマストアでテーマを探す」から
- スタッフが選ぶ「白を基調としたシンプルなテーマ」6選 にある モダンな「MINIM」 をインストールした。
]
- 結果として[公式テーマ]のドロップダウンリスト ⇒ インストールしたテーマ に入った。
変更して良かった点は、従来の HTMLタグが使えること。
- 引用の <blockquote> が使え、四角で囲まれる。
- 水平線も <hr width=60%> が使える‥‥ 等


