IE11でブログの表をWordに貼り付けると表の体裁が崩れる...
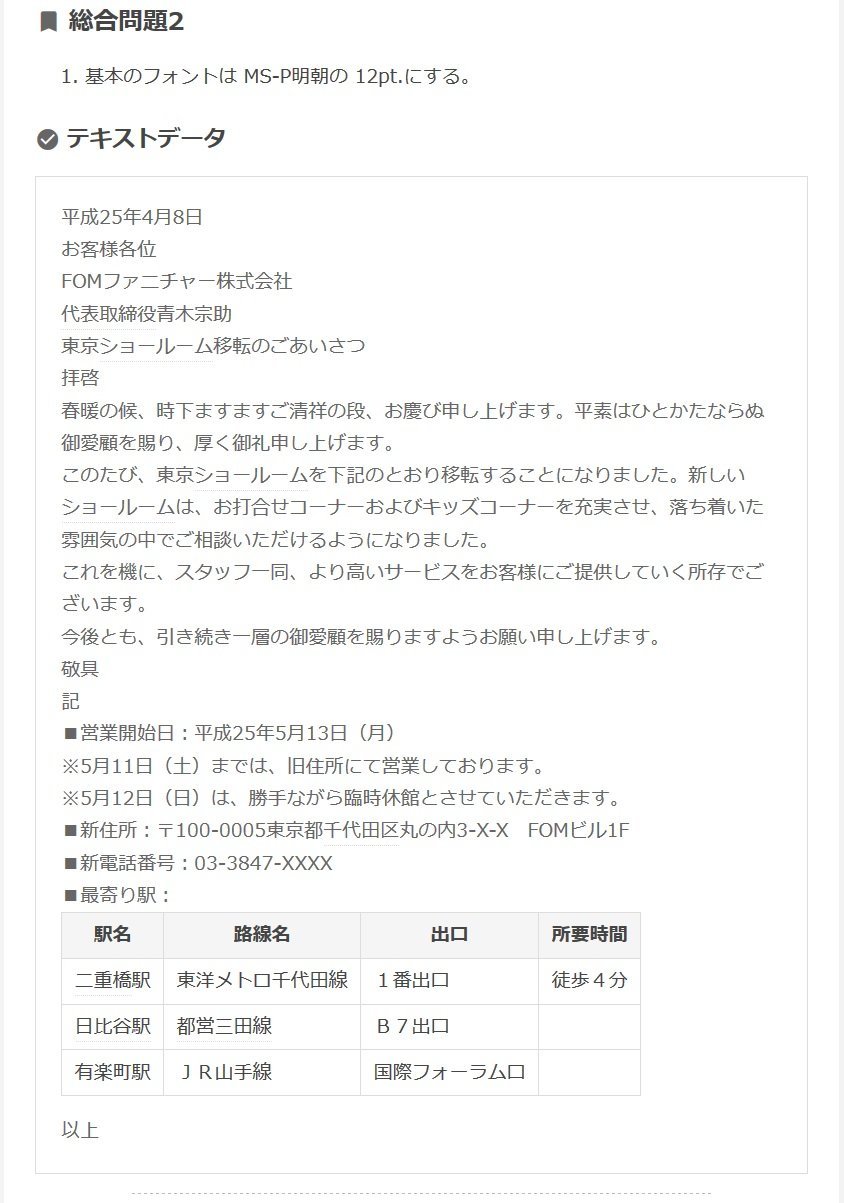
昨日の iPSひまわりで、 引用枠で囲った表入りのテキスト (右図)を Wordにコピペし、「よくわかる Word2013基礎」の総合問題2の原文にしてもらう積りだった。
引用枠で囲った表入りのテキスト (右図)を Wordにコピペし、「よくわかる Word2013基礎」の総合問題2の原文にしてもらう積りだった。
私の PC(ブラウザー:Firefox、Word2010)では、意図したとおりに貼り付けられた(貼り付けのオプションは[テキストのみ保持])が、他の人の PC(ブラウザー:IE11、Word2013 or Word2016)では、表の部分の体裁がかなり違う,私に言わせると崩れている... 自宅のPC(ブラウザー:Firefox、Word2013)では問題なかったことから、ブラウザー(IE11)が原因か‥‥ と、自宅でゆっくり調べた。
ブラウザー FireFoxと IE11の違い。
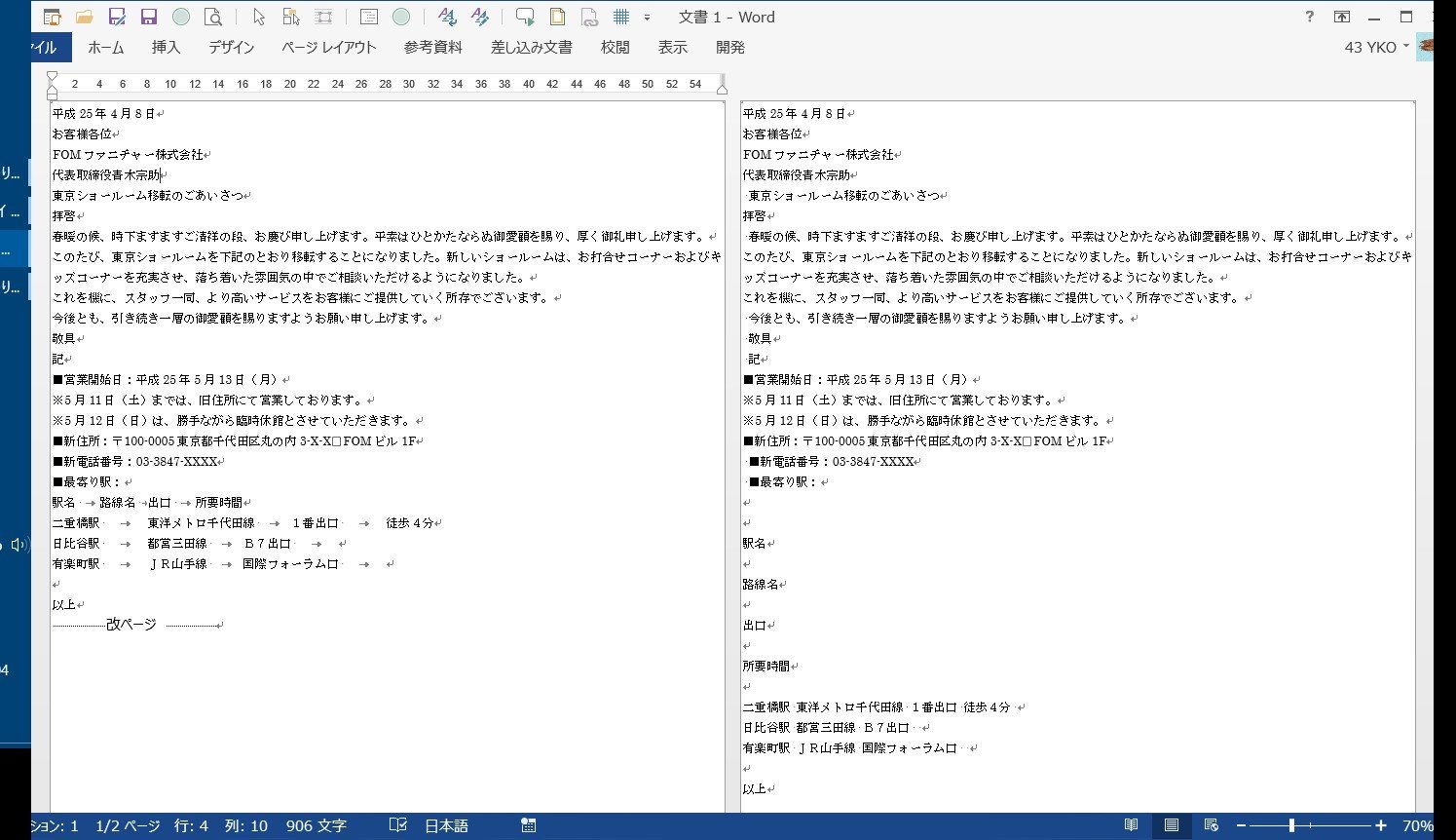
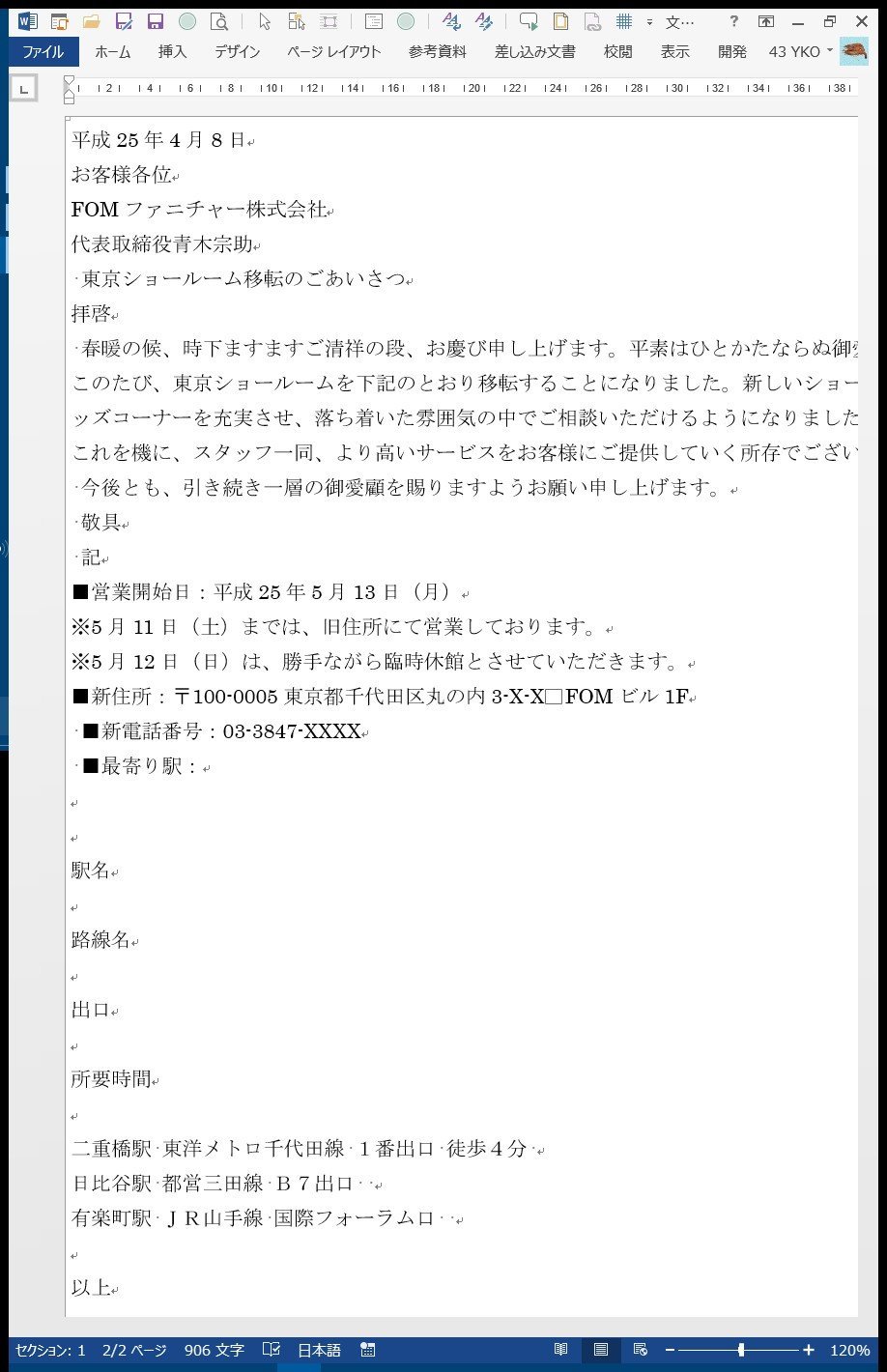
Word2013の 1ページ目に Firefoxで、2ページ目に IE11 でコピペ(貼り付けのオプションは[テキストのみ保持])で 2ページ表示してみた。

余白は 1mmとし、2ページ表示にした(Ctrl+クリックで拡大表示)
- 表のタイトル行
- Firefox は項目間には、半角スペースと「タブ」が入るが、IE11は段落記号(改行)となる。
- 表のデータ行
- Firefox はタイトル行と同じであるが、IE11は半角スペースが入り、右端の列にも半角スペースが入る。

- Firefox はタイトル行と同じであるが、IE11は半角スペースが入り、右端の列にも半角スペースが入る。
- 表以外の文字列の行
- IE11では行頭が不揃いで、行頭に半角スペースが入っている行がある...
- IE11では行頭が不揃いで、行頭に半角スペースが入っている行がある...
≪今日の結論≫
- IE11側の問題‥‥ と結論付けた。
- 今後は、入力の手間を惜しんでもらうことにしよう...


