はじめに
HTML形式(リッチテキスト形式)メールは悪者扱いされている。
- HTML形式メール (中野区インターネット商店街)‥‥ リンク切れ
- HTMLメール (IT用語辞典 e-Words)
- 2001.6.27更新 の記事。
- HTMLメールはやめよう (ITPro)
- 2003年6月の記事。【結果発表】HTMLメールをどう思いますか?
- HTMLメールはやめておこう (The Web KANZAKI)
- 1999-06-02公開, 2005-01-10更新
この理由はよく理解できるし、私も普段は使っていない。
携帯電話と同じではないだろうか。当初、利便性のみを前面に出して宣伝するものだから、みんなが乗る。
後から「犯罪に使われ」て慌てる。その言い訳は「想定外」‥‥
HTMLメールを使う前提(設定等)
- OS:WindowsXP Service Pack 2
- マイコンピュータを右クリック ⇒[プロパティ]で確認してください。
- Outlook Express を起動し、[ツール]メニュー ⇒[オプション]をクリック,次の設定になっていること。
- [読み取り]タブの、「メッセージはすべてテキスト形式で読み取る」のチェックを外す。
- [送信]タブの、「送信したメッセージと同じ形式で返信する」のチェックを外す。
- [送信]タブの、「メール送信の形式」を「テキスト形式」にする。
- [セキュリティ]タブの、「HTML電子メールにある画像および外部コンテンツをブロックする」にチェックを入れる。
- HTML形式で送る時は、件名に“HTML形式で作って”ある旨 表示する。
- これは「最低限」の礼儀(ネチケット)ではないだろうか?
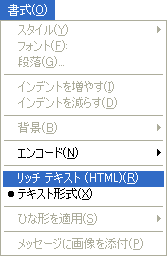
HTMLメールにする
 上記の設定では、[メールの作成],[返信],[転送]を行うと「テキスト形式」になります。
上記の設定では、[メールの作成],[返信],[転送]を行うと「テキスト形式」になります。
その後、[書式]メニュー ⇒[リッチテキスト]をクリックします。
- リッチテキストにするのは「必要ある時」のみにします。
- 必要性の有無が判らない時は、すべきではありません。
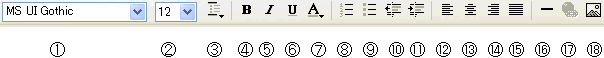
HTMLメールのツールバー
リッチテキスト(HTML)形式にすると、メッセージボックスの上にツールバーが表示されます。これは、メッセージボックスにカーソルがある時のみアクティブになります。

- フォント
- フォントサイズ
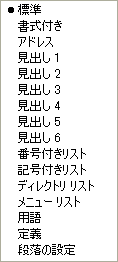
- 段落の書式

- クリックすると右図のメニューが表示されます。
- 使ったことがないので、使い方は不明です。
- 太字
- 斜体
- 下線
- 色

- クリックすると右図のメニューが表示されます。
- 使える色は少ないようです。
- 数字の形
- 箇条書き
- インデント解除
- インデント
- 揃え
- 中央揃え
- 右揃え
- 両端揃え
- 水平線の挿入
- クリックするとカーソルの位置に水平線が入ります。
- 水平線をクリックすると□のハンドルが表示されます。(選択される)
- 水平線を選択すると
- 高さ、幅を変えられます。
- 左揃え,中央揃え,右揃え が使えます。
- 色を付けられます。
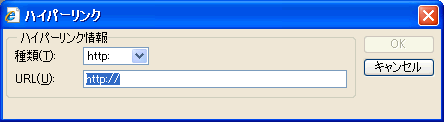
- ハイパーリンクの作成

- クリックすると【ハイパーリンク】ダイアログボックスが出ます。
- クリックすると【ハイパーリンク】ダイアログボックスが出ます。
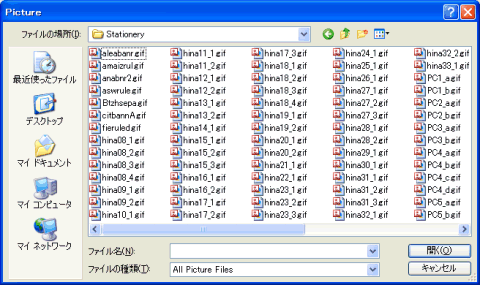
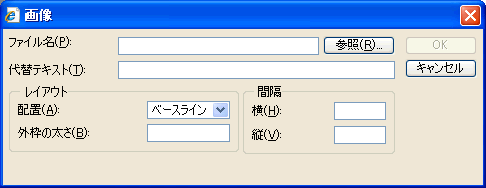
- 画像の挿入

- クリックすると【画像】ダイアログボックスが出ます。
- ファイル名
- 代替テキスト
- 画像をポイントした時に表示させる文字列を入力します。(任意)
- 配置

- クリックすると右図になります。これは、テキスト(文字列)と画像の位置関係です。
- 左
画像を左端に寄せ、右側に文字を回り込ませる。 - 右
画像を右端に寄せ、左側に文字を回り込ませる。
- クリックすると右図になります。これは、テキスト(文字列)と画像の位置関係です。
- 外枠の太さ
- 黒枠になりますので‥‥
- 横
- 縦
- クリックすると【画像】ダイアログボックスが出ます。
- 参考)
- [表示]メニュー ⇒[ソースの編集]をクリックすると、[ソース]を編集することができます。