IE6とIE7でドロップダウンメニューの見え方が異なる
IE7 で、ある会社のウェブページを見ると、マウスをポイントした時に出るサブメニューがおかしい。どういう原因が考えられる?
ヘルプコールがあった ‥‥ が、(当然)答えられない m(_ _)m
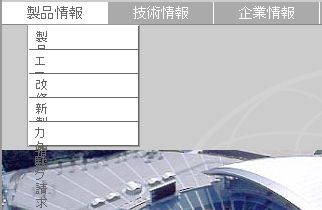
そこで、IE6 とIE7 の違いを見た。下の画像の[製品情報]をポイントした時だ。
| Internet Explorer ver.6 (IE6) | Internet Explorer ver.7 (IE7) |
|---|---|
 正常に見える |
 サブメニューの表示幅が1文字?になっている |
上の例は JavaScript (たぶん)なのでチョッと話しが違うが、そう言う私もブログで
- <Table> タグを使う時、width (幅)を指定していない。
そうすると、- 数ある行の最大文字数の幅で表示してくれる。
- width を指定すると、その値より文字数が多い場合、自動的に拡大してくれる。
まことに都合がいいのだ。例えば、文法上、幅は省略できない場合でも、1文字分指定しておけば(今は)問題ない。
今後、「はてな」の文法が強化されて、「指定どおりの幅で表示します」となった場合‥‥「はてな」を止めることを含めて検討せねばならないであろう。(ウェブページと違って、ソースが自分のパソコンに無い)
他にも懸念がたくさんある。例えば、文字に色を付けるタグ。
-
- 「はてな」では、<span> を勧めている? … <span style="color:#0000FF;"> … が、
- 私は、<font color="blue"> を使っている。
長期的には、ヤバイかなぁ〜〜〜