- 日時:12月12日(土)13:00〜17:00
- 場所:田布施町高齢者いきいき館
- 内容
- 参加:MAPS-TA会員がメインですが、MAPS会員/元会員/非会員 問わず自由とします。
田布施町内の見学者(応援団・サポート・冷やかし等)を歓迎します。 - 費用:「有益だった」と思われた方は、1コイン程度の寄付をお願いします。
はてなダイアリー画像アップ入門・予定テーマ
Windows8.1 PCに Classic Shell(スタートメニューを Windows7風にするフリーソフト)がインストールされている PC で説明します。
§1.「マクロ仕分くん」のインストール
- 「仕分ちゃん」の使い方を限定した Excelマクロを、希望者に配布します。
- DCIM・フォルダーしか仕分けられない。
- 前回の仕分フォルダーを記憶しているので、同じ操作であれば、直ぐ「仕分ちゃん」を実行する。
- 「仕分ちゃん」と併用できます。但し、仕分ちゃんの設定は同じになります。
- パソコンにより環境が異なるので、1台1台、確認しながら行います。
§2.パソコンの設定関連
- [ペイント]をスタートメニューに登録する。
- Snipping Toolの起動アイコンをタスクバーに出す。
- ピクチャーに「フォトライフ」フォルダーを作成する。(作成する場所およびフォルダー名は任意。二重に作る必要はない)
§3.ペイント/Snipping Toolの操作
- 画像をペイントで開く
- 標準的には(1)ペイントを起動し、(2)[ファイル]タブ ⇒[開く]‥‥ と進める。
- 素早く開くには、画像ファイルを 右クリック ⇒[プログラムから開く]⇒[ペイント]が便利。
- パソコンの画面のコピーを取るには
- [PrintScreen]キー押下後、ペイントに貼り付ける。
- 画面全体のコピーが取れる。
- [Alt]+[PrintScreen]キー押下後、ペイントに貼り付ける。
- アクティブウィンドウのコピーが取れる。
- [Snipping Tool]を使う。
- 画面の自由な範囲のコピーが取れる。
- [PrintScreen]キー押下後、ペイントに貼り付ける。
- ペイントの使い方
§4.はてなダイアリーに画像をアップしブログに貼り付ける
- アップする画像を自分のPC内(例えば、ピクチャー4フォトライフ)に保存する。
- 基本的にはペイントに貼り付け、
- 加工終了後‥‥
- 長辺を 800px.以下に[サイズ変更]する。
- 800px.以下にリサイズする目的は、(1)大きい画像をアップすると 1ヶ月内にアップできる枚数が減る。(2)アップに時間が掛かる(例えば、画面がなかなか変わらない等)の問題が出る。
- 名前を付けて、フォトライフ・フォルダーに保存する。
- 名前は任意であるが、半角文字で、yyyy-mmdd*(*は1枚目はa、2枚目はb‥‥)としたらどうか...
- 自分のブログを開き、記事の入力状態にする。
- 画像を入れる場所にカーソルを移す。
- [写真]をクリックする。
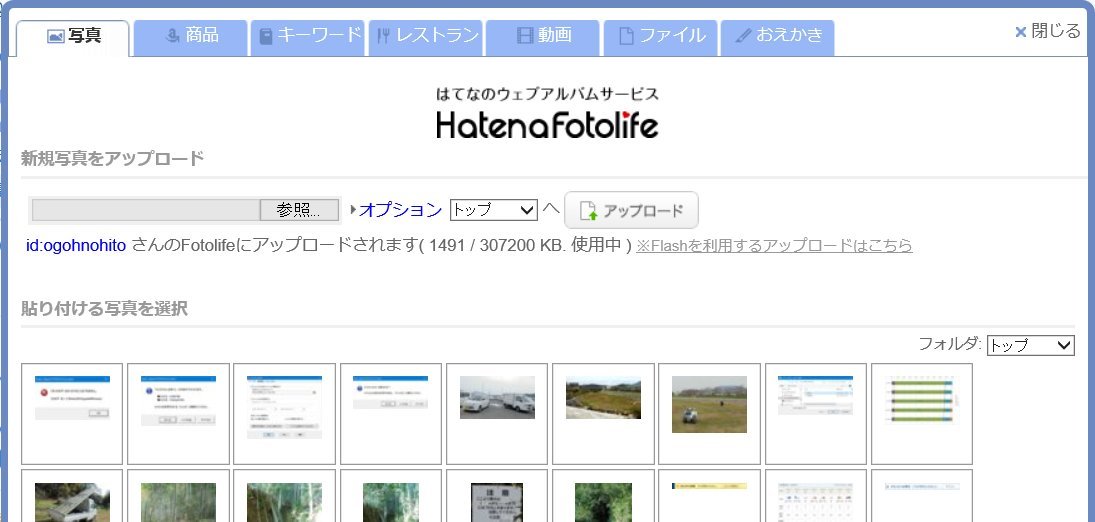
- HatenaFotolife 画面になるので、

- [参照...]をクリックする。
- [参照...]が無い時は ※Flashを利用しないアップロードはこちら をクリックする。
- 【アップロードするファイルの選択】画面で、
- 左側ナビゲーションウィンドウの「ピクチャ」を開き、フォトライフ・フォルダーを開く。
- アップロードする画像を選択し、[開く]。
- 元の画面に戻ったら、[アップロード]をクリックする。
- アップロードが終わったら
- 「貼り付ける写真を選択」の左上のサムネイルが選択状態になるので、(=選択して)
- 「画像の大きさ」を、(仮に) 8L にし、
- [選択した画像・動画を貼り付け]る。
- [参照...]をクリックする。
§5.fotolife記法
上記方法で画像をブログに貼り付けると、次のように表示される。
この下に画像を貼り付ける [f:id:ogohnohito:20151206195700j:image:w360] この上に画像があるはず...
-
- 1行目:あらかじめ入力した文字列
- 2行目:画像を貼り付ける操作を行うと、このように表示される。これが「fotolife記法」。
- 3行目:画像の下に文字を入れる場合は、このように記す。
- 2行目を改行し入力する。
- 2行目に続けて入力する方法もある。この場合、表示され方が変わる。
最後の「:image」に続けて、以下の指定を行うことで、画像のサイズや文字の回り込みを簡単に指定することが可能です。
- small
その写真のサムネイル画像(長辺60px)を表示しますmediumその写真の大きいサムネイル画像(長辺120px)を表示します- h**
表示する写真の縦サイズを**ピクセルにします- w**
表示する写真の横サイズを**ピクセルにします- left
写真を左寄せで表示し、文字を右に回り込ませます- right
写真を右寄せで表示し、文字を左に回り込ませます- movie動画ファイルの場合、再生プレーヤーを表示します
画像の下から文章を書き始めたい場合は、その文章の上に <br clear="all"> と書き込むと、画像の回り込みが解除されます。
 ヒント
ヒント
- 区切り記号は、ヘルプには半角カンマ(,)とありますが、半角コロン(:)の方が統一感がありいいです。
- ブログに表示できる横幅は、ブログのデザインで異なります。試行錯誤し、自分で探してください。
*1:Sony Cyber-shot DSC-W810 では、1枚 10MB


